The vRO custom form is a remarkable tool that offers a wide range of built-in functionalities to create dynamic and flexible forms. What's even more remarkable is that we can add certain functionalities, which may not be available out-of-the-box, using other tools that are always readily accessible.
Problem
We have a workflow with two inputs that need to be visible when the workflow starts. However, if any value is entered in input 1, field number 2 must be hidden. If we try to accomplish that using the OOB Appearance > Visibility conditions, we'll fail because they only meet some of our requirements.
Solution
The appearance conditions are booleans — show the filed = yes, if… This means we can use External Source to customize the logic, which doesn't exist in the appearance conditions.
Action Element
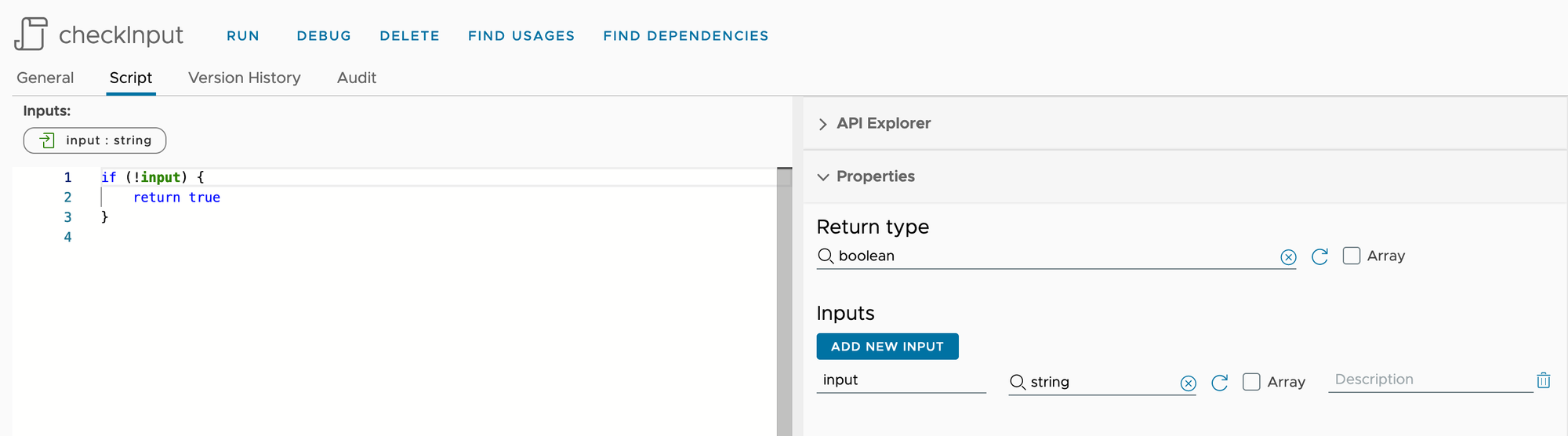
Let's create a straightforward action element with one input. The output should be of type boolean.
if (!input) {
return true
}
The final result should be like that.

Workflow Custom Form
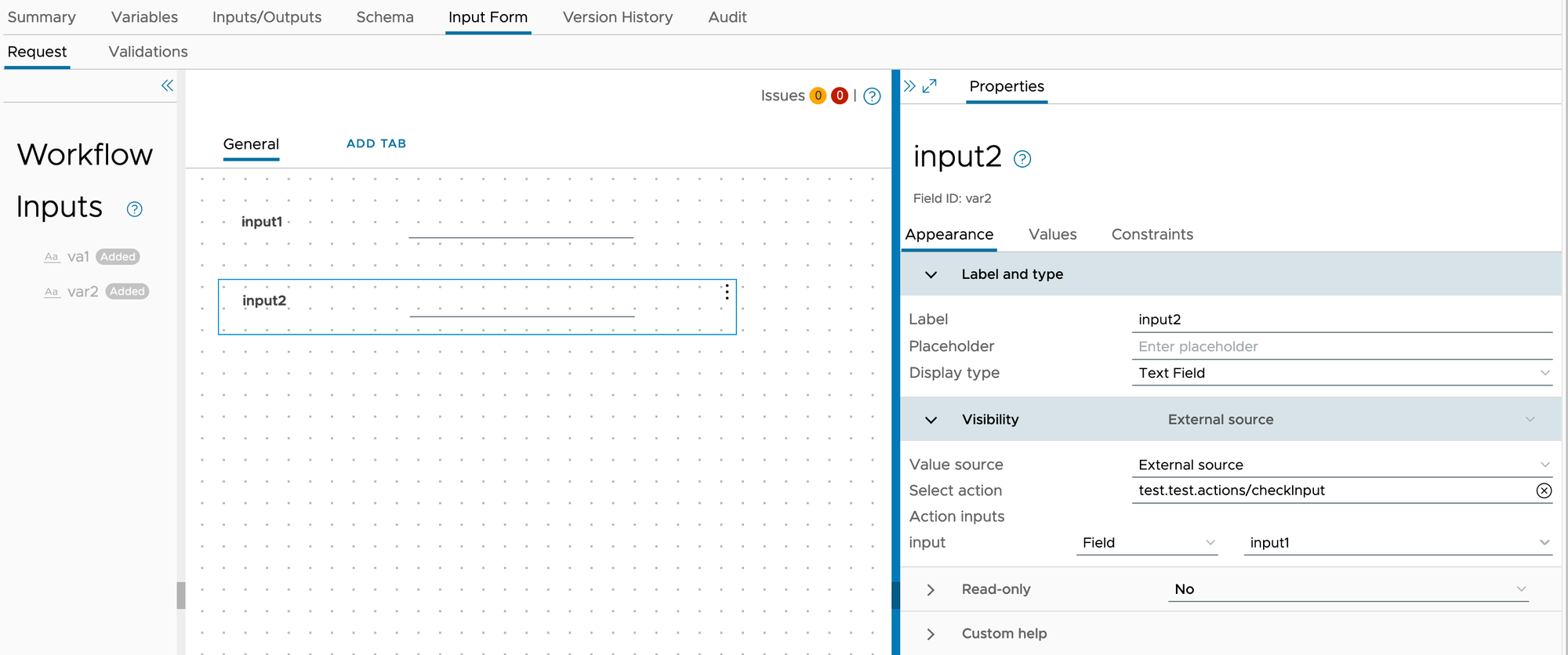
As described in the problem section, both inputs should be visible when the workflow starts, but input1 is not empty, and input2 should disappear. To do so, we will attach the checkInput action to input2 like that.

That's all. Let's test!
Tests
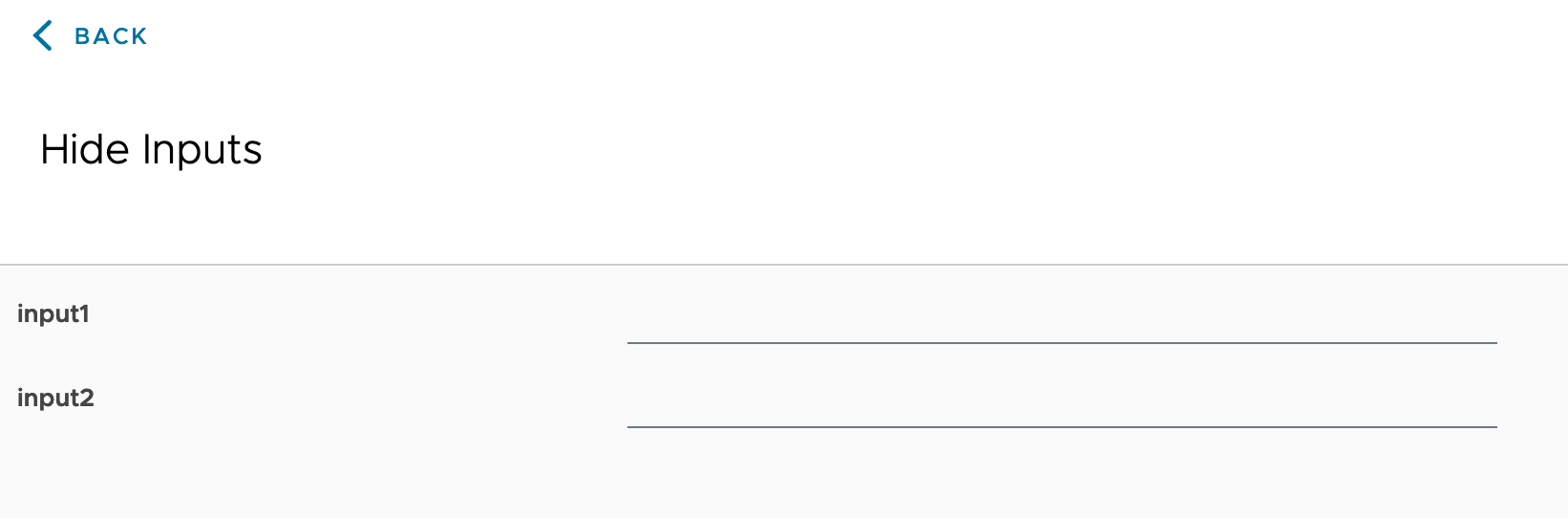
When the workflow is started, we can see both inputs.

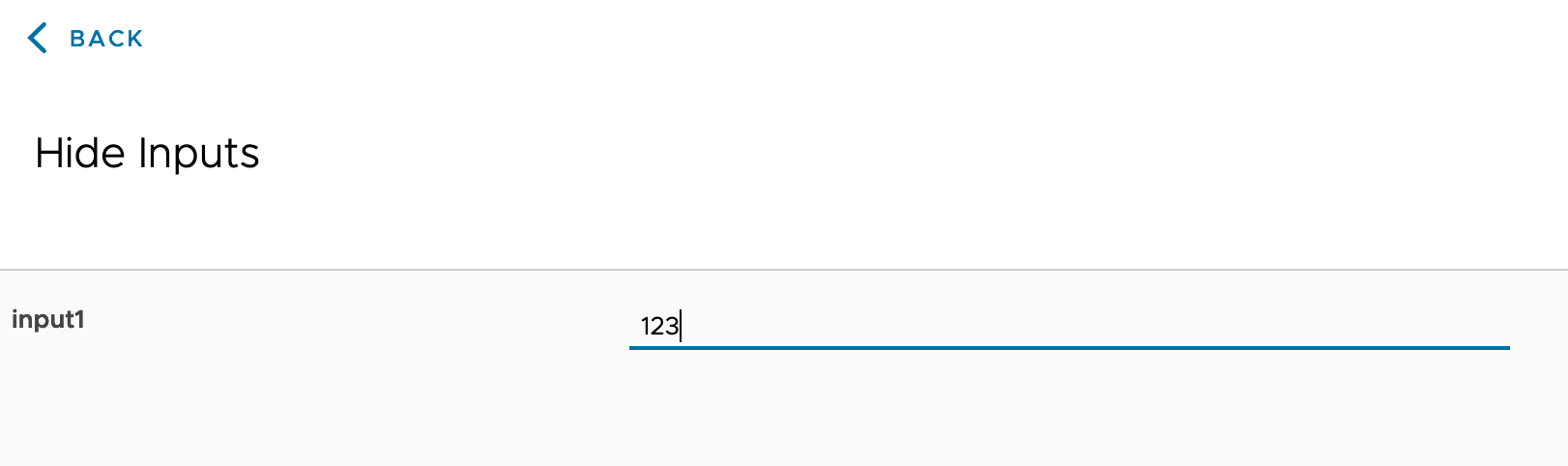
If we put some value in the input1, input2 disappears.

Summary
Today, we demonstrated the flexibility of vRO with a bit of creativity.
I also want to hear from you about how I can improve my topics! Please leave a comment with the following:
- Topics you're interested in for future editions
- Your favorite part or take away from this one
I'll make sure to read and respond to every single comment!

